
1,首先安装上vue-cli 3.0以上的版本,在cmd里输入命令
npm install -g @vue/cli
安装vue_cli
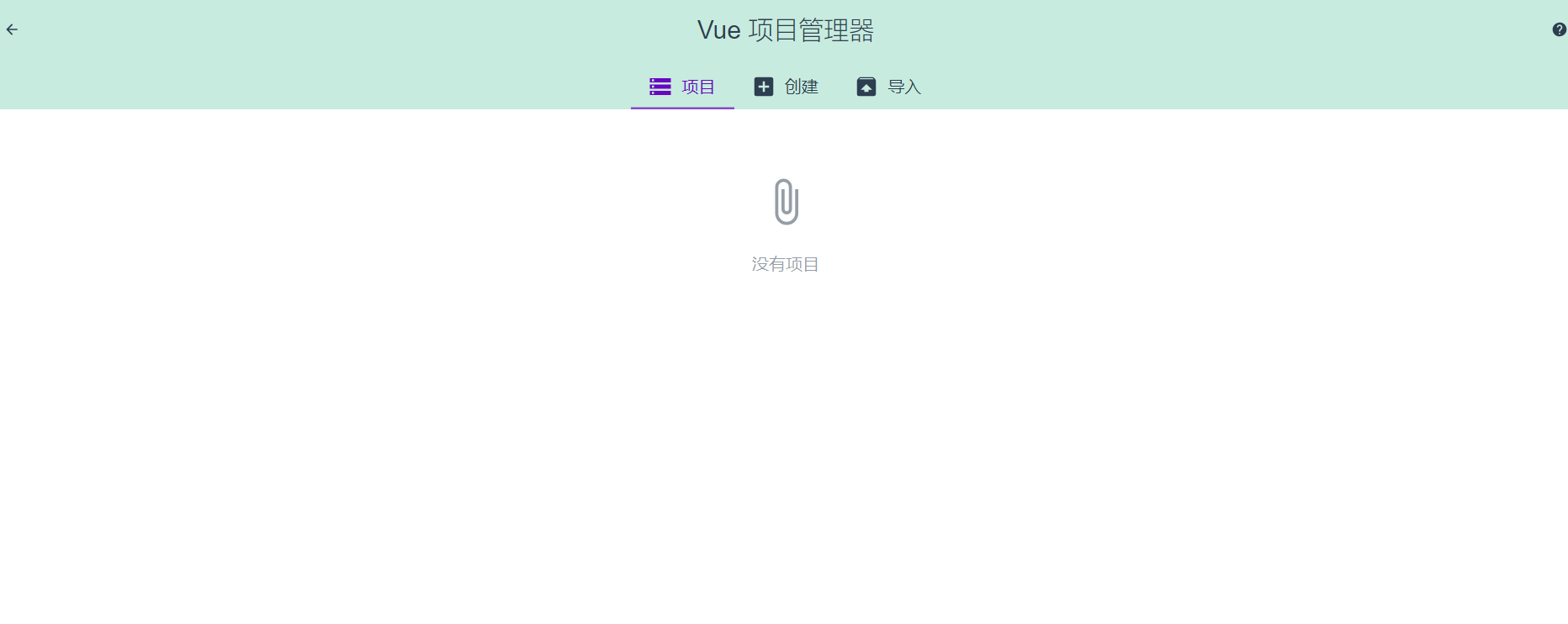
2,命令里输入vue ui会弹出动画创建vue页面

3,点击创建输入创建项目的位置

4,输入项目名,点击下一步之后选择手动

5,选择如图选项。然后直接下一步确定就OK啦

本文共 202 字,大约阅读时间需要 1 分钟。

1,首先安装上vue-cli 3.0以上的版本,在cmd里输入命令
npm install -g @vue/cli
安装vue_cli
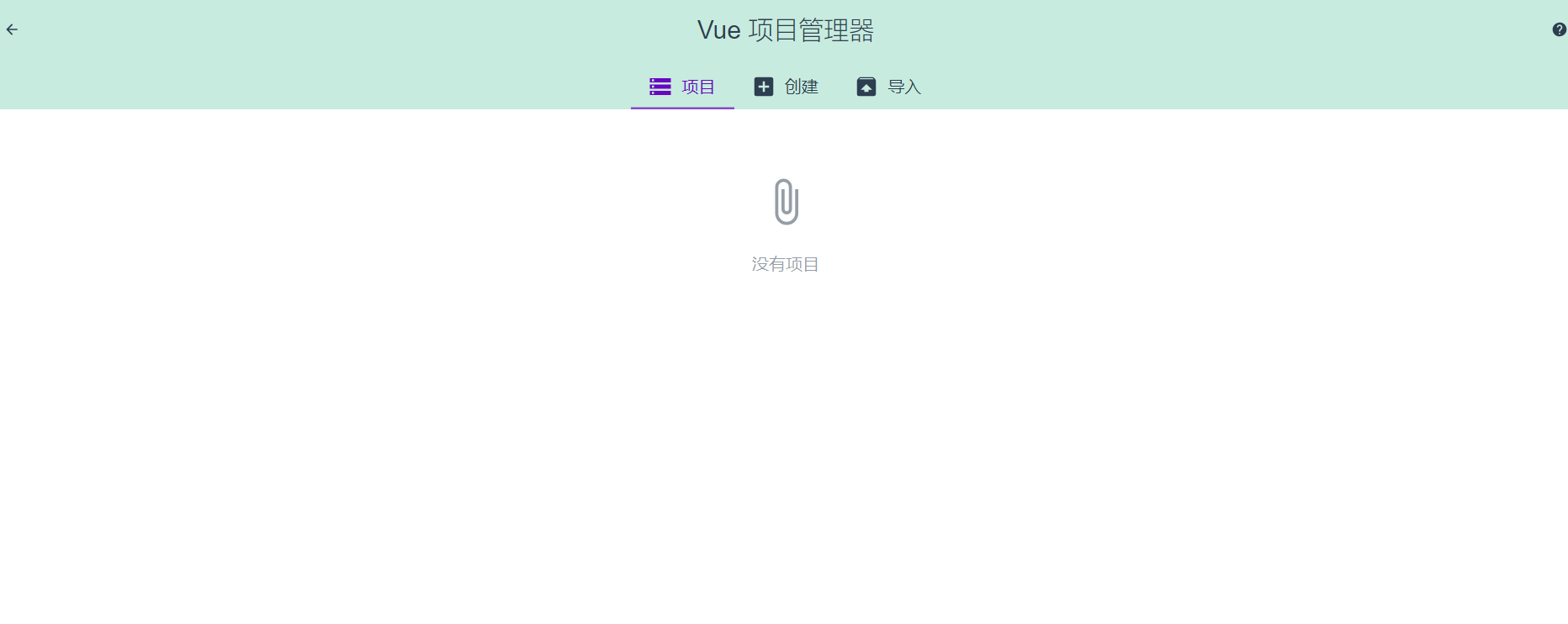
2,命令里输入vue ui会弹出动画创建vue页面

3,点击创建输入创建项目的位置

4,输入项目名,点击下一步之后选择手动

5,选择如图选项。然后直接下一步确定就OK啦

转载于:https://my.oschina.net/u/3949469/blog/3053678